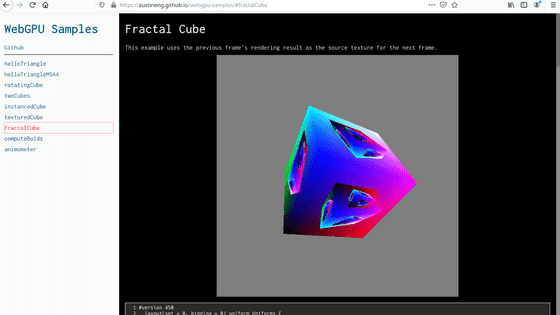
What parts of WebGL are being improved with WebGPU, which greatly improves the graphic performance of the Web?

When using the 3D graphic function on the browser, ' WebGL ' is used in most cases. ' WebGPU ' is an API specification designed from the ground up as the successor to 'WebGL' in order to bring out the ever-increasing GPU performance. Currently, WebGPU is in the process of formulating specifications and implementation in each browser at the same time, and it is in the situation that full-scale diffusion is still ahead, but Mozilla technology engineer Dzmitry Malyshau is comparing with WebGL. 'What kind of points have evolved in Web GPU?'
A Taste of WebGPU in Firefox-Mozilla Hacks-the Web developer blog
WebGPU is an API specification jointly formulated by browser vendors, Intel, etc., focusing on the four axes of 'security', 'portability', 'performance', and 'usability'. It is designed to operate on low-level graphic APIs such as Vulkan , Direct3D 12 , and Metal , and the configuration also reflects the primitives of these low-level graphic APIs.

According to Malyshau, there are three major differences between WebGPU and WebGL: separation of concerns, pipeline state, and binding model.
・ Separation of interests
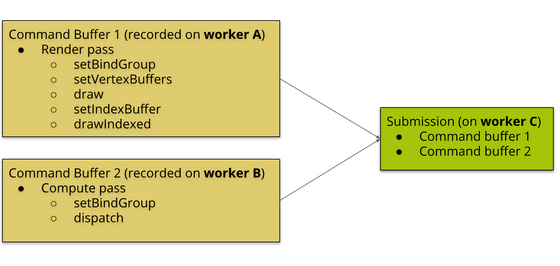
Malyshau says that WebGPU is a big difference from WebGL in that elements such as resource management, work preparation, and instructions to GPU are separated. In WebGL, one context object manages all, but in WebGPU, each stage up to the use of GPU is created by encoding GPUDevice that creates textures and buffers, GPUCommandEncoder that encodes each command, and encoded. It is split into different contexts such as GPUCommandBuffer, and GPUQueue that runs it on the GPU. By doing so, it becomes possible for multiple

・ Pipeline state
Malyshau notes that another big difference is that the way we
・ Binding model
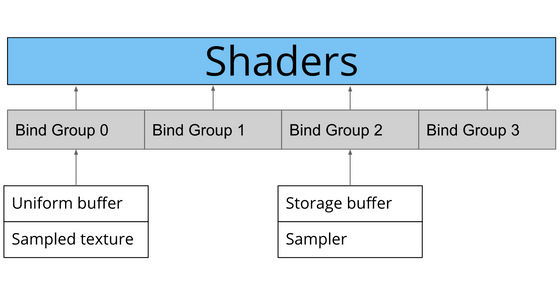
With WebGPU, you need to group the resources you want to use in the shader into a GPUBindGroup object and associate the grouped GPUBindGroup object with a command. By performing such processing in advance and creating a bind group, the graphics driver will be able to make necessary preparations in advance. Also, at this time, the developer must collect what the bound resource is like in a GPUBindGroupLayout object, so that the pipeline state side can understand what the bind group is, It seems that binding can be done faster.

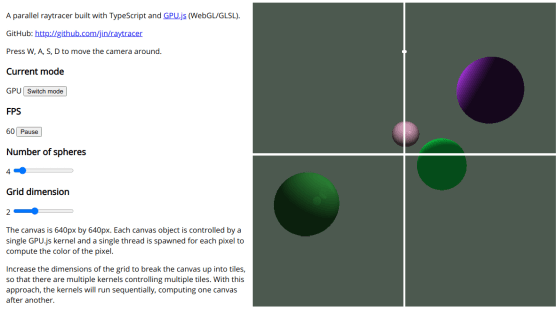
The implementation of WebGPU is progressing in Firefox, and at the time of article creation, it can actually be operated in Nightly version of Firefox. However, the specification of WebGPU is still under development, and it is not recommended to use it in a production environment yet. You can check how well the implementation is progressing in webgpu.io .
Related Posts:
in Software, Posted by log1d_ts