GoogleがAndroidの次世代UXデザインシステム「Material 3 Expressive」をうっかり公開してしまう

GoogleがGoogle I/O 2025で発表予定だったAndroid向けの次世代UXデザインシステム「Material 3 Expressive」を、自社ブログ上でうっかり公開してしまったことが明らかになっています。記事作成時点では「Material 3 Expressive」に関するブログ投稿は非公開となっていますが、インターネットアーカイブのWayback Machineで内容は確認可能です。
Leak: How and why Google made Material 3 Expressive
https://9to5google.com/2025/05/05/material-3-expressive-leak/

Google just leaked Android’s new design language | The Verge
https://www.theverge.com/news/661483/google-leak-material-3-expressive-android-design
「Material 3 Expressive」はGoogleが提唱する「大胆なデザインの新たな方向性」で、Googleは「Googleのデザインシステムにおける、これまでで最も綿密な調査に基づいたアップデート」とうたっています。Material 3 Expressiveを作成したGoogleのマテリアルデザインチームは、「なぜアプリはどれも似たような見た目になっているのだろう?退屈なのだろう?もっと雰囲気を変える余地はなかったのだろうか?」という疑問を抱き、新しいUXデザインシステムとしてMaterial 3 Expressiveを作成しました。
Material 3 Expressiveについて、マテリアルデザインチームは「過去3年間、私たちはこの議論(なぜアプリデザインはどれも似たような見た目で退屈なのか?)の意味を探求し、数十回に及ぶデザインとリサーチを繰り返し、マテリアルデザインの次なる進化を探ってきました。数百のデザインを対象とした46の個別の研究調査と、世界中から集った1万8000人以上の参加者を通して、美しく、かつ非常に使いやすいデザインシステムを完成させました。Material 3 Expressiveの表現原則は、確かな研究に基づいたもので、長年にわたるユーザビリティのベストプラクティスに基づいて構築されています。そのため、デザイナーはこれらの新しいコンポーネントと原則を自信を持って活用することで、使いやすく、人々が共感できるものを構築できるという確信を持つことができます」と説明しています。
Material 3 Expressiveの開発に向け、Googleはユーザーがどこに注目したかを分析する「視線追跡」、さまざまなデザインに対する感情的な反応を測定する「アンケート調査およびフォーカスグループ」、ユーザーの感情と好みを分析する「実験」、参加者がインターフェースをどれだけ早く理解し、使用できるかを確認する「ユーザビリティ」という4種類の研究を実施しました。
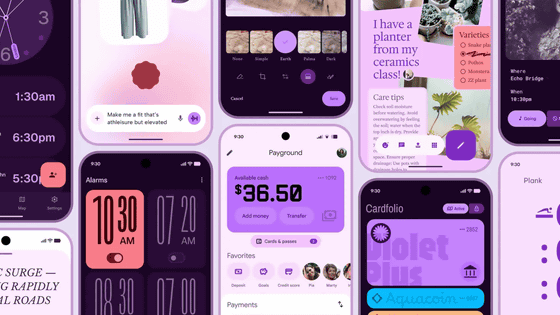
GoogleはMaterial 3 Expressiveについて、「表現力豊かなデザインの基本は、色・形・サイズ・動き・空間の表現です。Material 3 Expressiveは、大胆な形と色使いが特徴で、快適なユーザーエクスペリエンスを生み出します」と説明しています。
Material 3 Expressiveの具体例

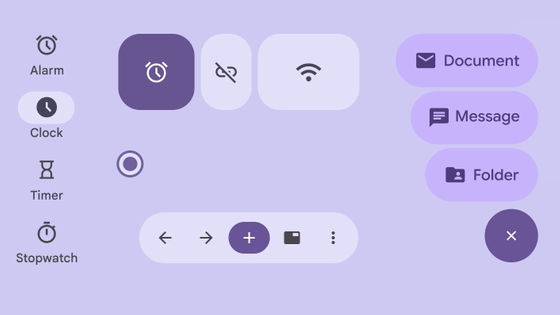
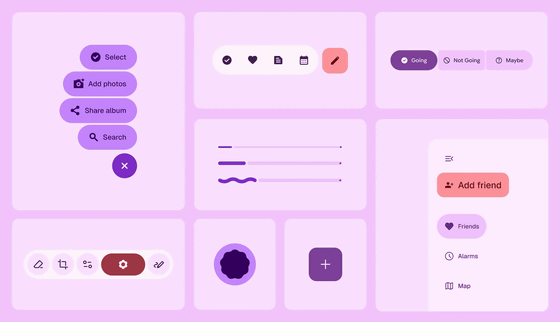
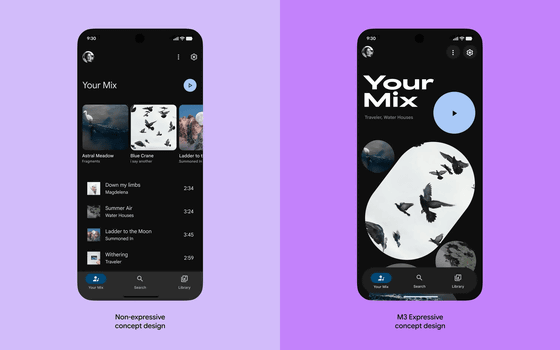
Material 3 Expressiveから生まれたデザインコンポーネントのひとつが「フローティングツールバー」です。コンセプトデザインでは、画面幅いっぱいに広がることのない錠剤型の下部バーが採用されており、「背景の一部が見えるようになり、エッジツーエッジのデザインがますます重要になっている」と9to5Googleは指摘しています。
以下の画像の左がフローティングツールバー非採用のデザインで、右がフローティングツールバーを採用したデザインです。

また、Googleの調査によると「表現力豊かなデザインは使いやすく」、ユーザーが「各画面で重要なアクションをすばやく見つけて、より迅速に操作できる」そうです。
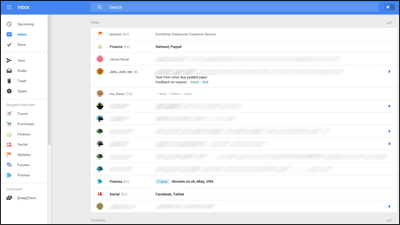
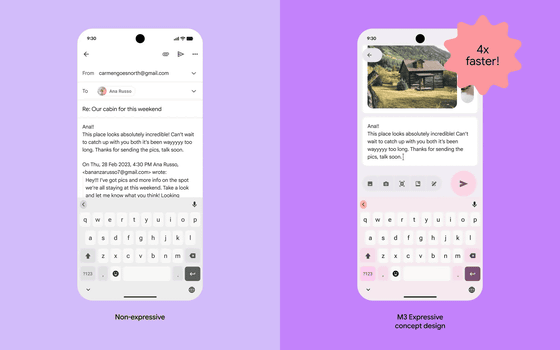
例えば、以下はMaterial 3 Expressive非採用のメールアプリ(左)と、Material 3 Expressiveを採用したメールアプリ(右)のコンセプトデザインです。この2つのデザインを採用したメールアプリで被験者にメールを送信してもらう実験を行ったところ、Material 3 Expressiveを採用したメールアプリは非採用のメールアプリと比べて4倍もメール送信までの流れが速かったそうです。

また、Googleは「iOSのヒューマンインターフェイスガイドラインに準拠した表現力のないデザインよりも、Material 3 Expressiveを適切に採用した表現力のあるデザインの方が、あらゆる年齢層の人々に強く好まれることが明らかになりました」とも記しています。
なお、GoogleはMaterial 3 Expressiveを採用したデザインの利点として、以下の3つを挙げました。
・サブカルチャーの認識が32%向上
ブランドの関連性が高まり、「情報通」という印象を与えることが可能。
・現代性が34%向上
ブランドに新鮮さと先進性を感じさせることができるようになる。
・反抗心が30%向上
表現力豊かなデザインによって、ブランドは慣習を打ち破る大胆で革新的なリーダーとして位置付けられるようになる。
・関連記事
Googleがマテリアルデザインを次の段階に進化させた「Material You(マテリアルユー)」を発表、UIデザインがユーザー好みに変幻自在に - GIGAZINE
Googleが提唱する「マテリアルデザイン」の普及をフォローするカラーツールが登場 - GIGAZINE
「ソフトウェアの素材とは何ぞや?」から始まったGoogleのマテリアルデザインができるまで - GIGAZINE
Googleのマテリアルデザインで使える色が並び、クリック一発でカラーコードのコピーも可能な「Material UI Colors」 - GIGAZINE
・関連コンテンツ
in ソフトウェア, スマホ, デザイン, Posted by logu_ii
You can read the machine translated English article Google accidentally releases Android'….