ウェブサイトをデザインするときにインスピレーションを刺激するUIを集めた「Inspiration UI」

インターネット上に存在する無数のウェブサイトの中から優れたUIのものだけを大量に集め、「404ページ」「マップ」「ショッピングカート」など、UIの優れた部分でカテゴリ分けすることで、デザインの中で参考にしたいポイントを自由に検索できるようにしたサイトが「Inspiration UI」です。
Inspiration UI - Find design inspiration from real live projects
http://inspirationui.com/

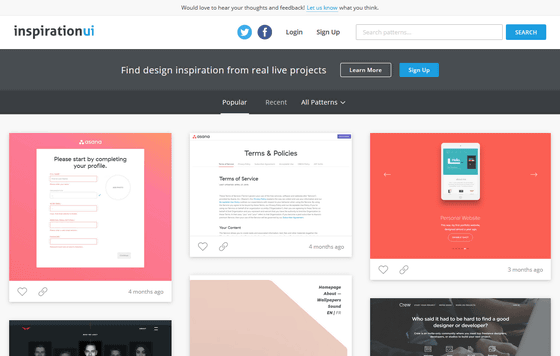
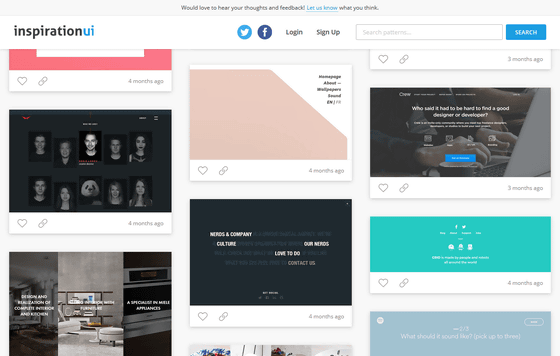
「Inspiration UI」のトップページ上部には「Popular」「Recent」「All Patterns」と書かれたタグがあります。

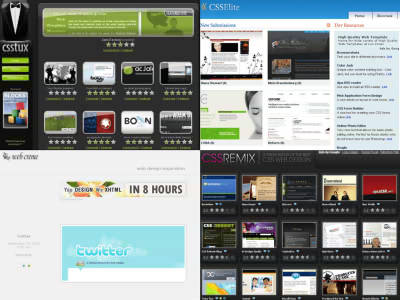
トップページを開いた際には「Popular」が選択された状態になっており、Inspiration UIで人気の高いサイトがズラリと表示されています。

マウスオーバーすると、ウェブサイトの名前とカテゴリ(以下の場合は、team)が表示されます。これをクリックすると……

ウェブサイトのデザインの中で、特に優れたポイントをスクリーンショットで表示してくれます。表示した「Red Collar digital agency」というサイトの場合、チームメンバーを紹介する画面のUIが優れているようです。

「このサイトのUIは良かった!」という場合は、画面右下のハートアイコンをクリック。

実際にウェブサイトを自分で閲覧してみたい、という場合は画面の赤枠部分をクリック。

すると、実際のウェブサイトのページにジャンプ可能です。
About | Red Collar digital agency

Inspiration UIでオススメされていたメンバー紹介のUIは以下の通り。

メンバー画像にマウスオーバーすると、写真がモノクロからカラーに切り替わる、というデザイン。もちろん、このほかのページ全体のUIも参考になるポイントが多数あります。

さらに、トップページの「Recent」をクリックすると、Inspiration UIに最近登録されたウェブサイトが並びます。

「All Patterns」をクリックすると……

以下の様に、参考にしたいUIのタイプをさまざまな種類の中から選べます。試しに「404 error」をクリック。

すると、クリエイティブなデザインの404エラーページがズラリ。この中の一つをクリックして飛んでみました。

表示したのは以下の404エラーページ。
Not Found | HAUS

画面の中にマウスを移動すると、赤枠部分の顔がマウスと一緒に移動して上から降ってくるアルファベットをキャッチするゲームがプレイできました。

こんな具合にさまざまなタイプのクリエイティブなUIデザインを見まくることができるので、ウェブデザインやUIデザインの参考にすることが可能です。
・関連記事
Instagramの新アイコンやUIはこうやってデザインされた - GIGAZINE
スマホ操作を取り込んでデスクトップPCの作業効率を劇的にアップさせる新UI「Desktop Neo」 - GIGAZINE
なぜメニュー表示用ボタンの「ハンバーガーアイコン」はダメなのか? - GIGAZINE
サイトのデザインを変更しただけで約50%もユーザーを失った失敗例 - GIGAZINE
無料でダウンロードできる洗練されたデザインのUIキットいろいろ - GIGAZINE
実例とユーザーテストからわかってきたよりよいUIのデザインとUXの条件 - GIGAZINE
・関連コンテンツ
in レビュー, ネットサービス, デザイン, Posted by logu_ii
You can read the machine translated English article "Inspiration UI" that gathers UIs that s….