CSS Speech Bubbles "which makes rounded corners in CSS and various kinds of balloons

CSS file and JS file that can create a balloon using CSS, and a set of image files together. It is compliant with XHTML 1.0 and has been tested with Internet Explorer 6 and 7, Firefox 2.0, Safari 2.0, Opera 9.0.
Download from below.
Willmayo.com >> CSS Speech Bubbles
The actual sample is below.
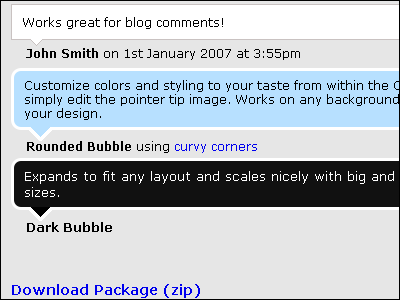
CSS Speech Bubbles
The one that rounds the corner is "CurvyCornersIt is said that you are using.
There are many other things in this blowing out method below.
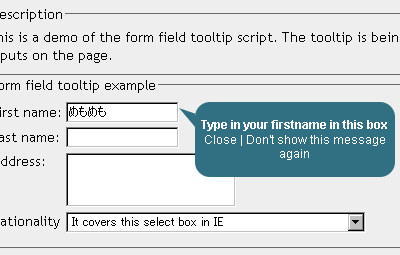
When you click on the input field (form) part with the mouse, a speech bubble comes out type
Tooltip for forms

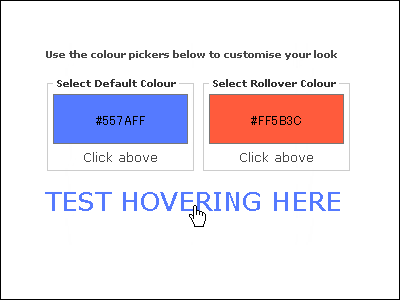
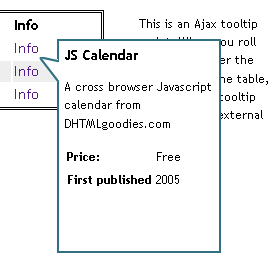
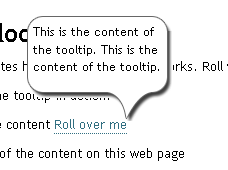
A type that displays a speech bubble when placing a mouse on a link
Ajax tooltip

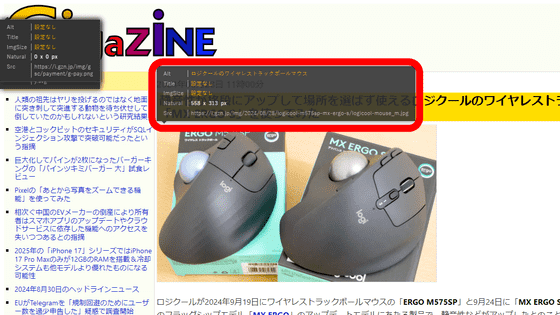
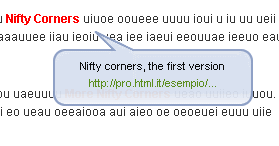
Type where a balloon is displayed at the lower right of the page when you hover the mouse over the link
Title to note

A type that displays a speech bubble when placing a mouse on a link
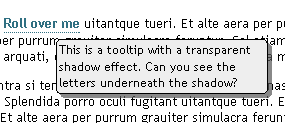
Tooltip with transparent shadow

Balloons with round corners and shadows are not translucent
Wg: Bubble Tooltips

Type of cartoon's balloon shape
Balloon tooltip

Overseas it is a type called so-called "tool tip" or "balloon", what is this blowing way.
There are also more powerful ones.
JavaScript that will tell me with typing errors on the form
Related Posts:
in Web Service, Posted by darkhorse